It is easier than you think to build a website. People are increasingly interested in creating their online profiles. You are not limited to your Instagram account or Facebook and Twitter accounts. So, why not make your website?
However, you may be thinking, Before I get started, will I require technical knowledge?
This is defined by your website’s purpose. The most difficult method would be to learn how to code HTML, CSS, JavaScript, and PHP—the fundamentals of almost every website.
However, this is not the only way to establish a website; you may simply put up a nice website even if you are unfamiliar with the technical side of things. Really, how?
By utilizing a website builder or WordPress. If you’re comfortable with Office products (such as PowerPoint or Word), you will be able to use these tools. But unlike website builders that offer you an all-in-one solution (visual editor, hosting, and the ability to obtain a custom domain name), WordPress requires you to buy hosting and a domain name and link them up together yourself.
In addition, you must download and install WordPress on your server manually (some hosting companies do that for you automatically). Despite that, WordPress gives you more freedom than website builders while editing your content and when choosing your niche for the first time.
For more information, You can check our ultimate guide on how to create a WordPress website from scratch.
Before we start, These are a few key terms you need to understand
SEO: is an expression for Search Engine Optimization. When done correctly, your website will appear at the top of search engines such as Google for relevant search phrases. This will attract organic website visits, which are free in comparison to sponsored traffic (e.g., via Google Ads or Facebook ads).
CMS: is an abbreviation for Content Management System. A piece of software that allows you to design, upload, and publish your website. WordPress and Joomla are two examples.
Domain name: Your website’s domain name is its online address. For instance, www.example.com.
URL: The domain name and any subpages are included in the URL. For instance, https://exapmle.com/about.
Website Builder: a streamlined version of a CMS that is typically used for smaller websites. It enables simple website modification and provides predefined designs from which to pick. It is also your web hosting provider. Wix and Squarespace are two examples.
Website template: Pre-designed website themes and page templates are included with website builders. When developing your website, you choose the one that is most similar to your idea or business and modify it to your taste (e.g., by altering photos, words, headlines, etc.).
Web hosting service provider: a location where you may post your website so that others can access it. Dreamhost and Siteground are two examples.
Responsive web design: There are many different screen sizes available currently (desktop computers, smartphones, etc.). so, you will need a Responsive website template that will instantly change to screen size and rearrange content to make it legible.
The top 3 methods for launching a website
Let’s go over the most common ways to get started with a website. There are several options. Some are more adaptable than others, while others are more complicated.
Build a website using a website builder
Let’s begin with the most basic option: a website builder. This is an “all-inclusive” bundle in the sense that a specific company often provides the template (design), drag-and-drop editor, web hosting, domain name, email address, and support. The hardest duties are handled by the web Builder.
This isn’t only for newbies. It is entirely dependent on the project. Why complicate your life when there are simple solutions? Almost all site builders allow you to establish a free basic website with an ad-supported subdomain (e.g., yourname.sitebuildername.com). By using a method, you may check it carefully before deciding whether the expense is worthwhile.
If you wish to take your business online, you should think about a premium package. Prices start at $8 per month and include all of the necessities. If you require a professional email address for your company website, spend roughly $1-6/month on top.
Pros:
- There is no need for extra software or even hosting.
- By default, a mobile-optimized version is supplied.
- You don’t need any technical skills to get started.
- It’s incredibly simple to use.
- Predefined themes that you may customize as you see fit.
- The website construction business is in charge of updates and security.
Cons:
- They are not intended for more complex tasks that necessitate the use of a database (e.g. a job board or real-estate directories).
- It is less flexible because you are relying on the provider.
- It is not possible to include extra features (depending on the website builder).
Wix, Squarespace, and Shopify are the most popular website builders (for e-Commerce stores). Other website builders are included in our comprehensive comparison.
Develop a website using a content management system
CMS (content management systems) are a little more sophisticated. Even while they function similarly to website builders, they are significantly more complicated to use.
This is because they are equipped to handle large website projects (such as Typo3, Joomla, or Drupal). An ordinary user would be a huge corporation with hundreds of pages and a dedicated IT staff working on the website.
Thankfully, there is another CMS that is considerably more functional and suitable for beginners: WordPress. It’s not as difficult to set up now since hosting providers offer one-click installation. This is also one of the reasons it is the most used CMS in the world.
Let’s take a brief look at the advantages and disadvantages of WordPress:
Pros:
- Excellent for multilingual websites.
- Plugins provide additional functionality.
- Technical freedom: you can view the entire source code (assuming you know what you’re doing).
- You can improve the speed with which your page loads.
- You have complete freedom in selecting a web hosting provider.
Cons:
- There is no direct human technical help (limited support from your web host or theme provider)
- The template determines creative flexibility.
- The plugins may incur additional fees.
- Even minor cosmetic adjustments may necessitate the services of a programmer.
WordPress hosting
Dreamhost (very economical), Siteground (a little more costly but incredibly strong), and Bluehost (a popular choice with 24/7 assistance) are the most recommendable hosting companies in our opinion. They are officially recommended by WordPress.org.
Learn more about the various low-cost WordPress hosting providers we suggest.
WordPress Themes
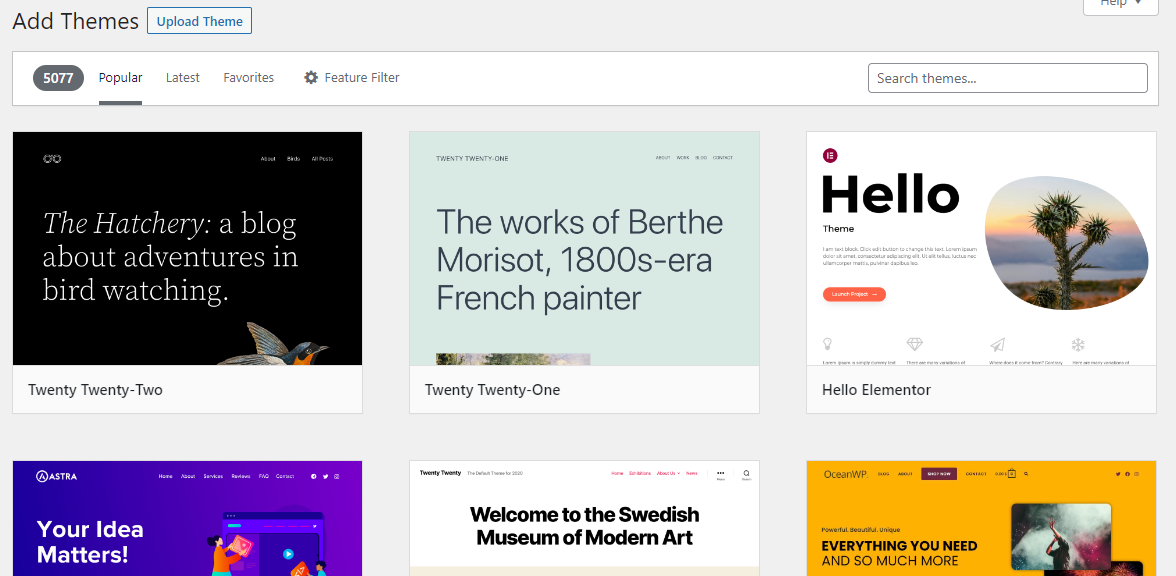
Install a WordPress theme that matches your vision to obtain a customized look for your use case. When you initially login into your new WordPress site, go to Appearance, and select Themes., you should see a few basic themes. Luckily, there is a massive selection of industry-specific themes that may be changed and altered.

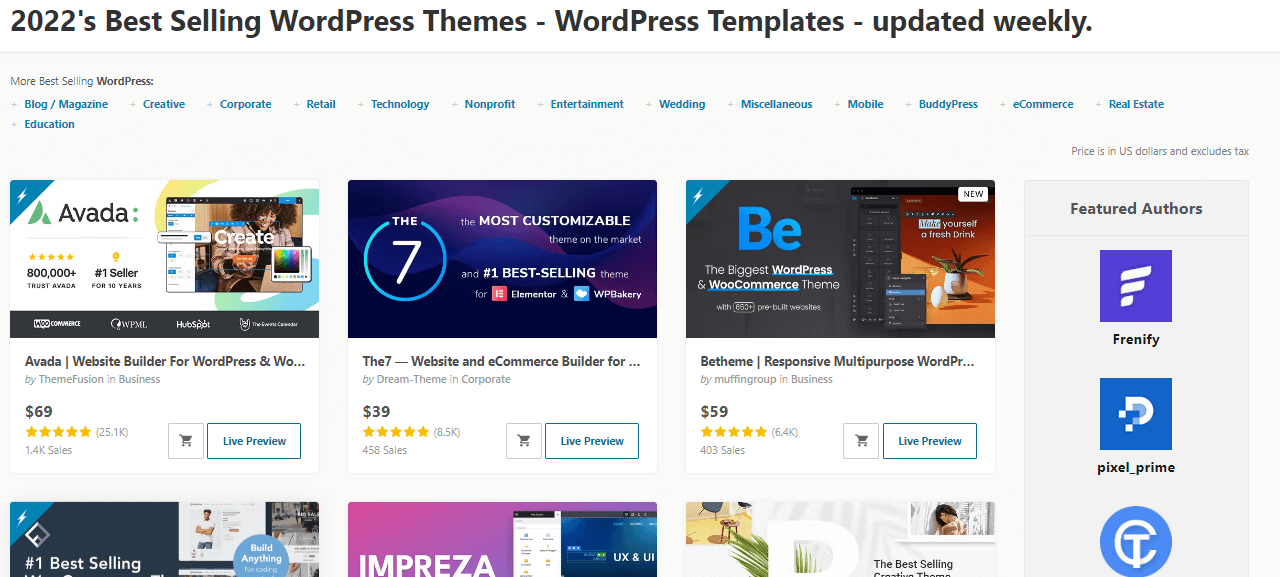
Cheaper themes, for example, may be found on Themeforest. To maximize the likelihood that your theme will be sustained for years to come, ensure that its ratings and sales are not too low.

Then there are premium theme vendors like Astra. They provide a free basic version (mostly for testing purposes) as well as paid options that feature customer assistance and connectors with page builders such as Elementor.

Keep in mind
Modifying a WordPress theme might be time-consuming. If you don’t like something, you’ll usually have to change the CSS or HTML (you or a programmer).
The hosting, domain, email address, installation, and level of support you select will be determined by your budget and technical competence. If you do it yourself, it may be pretty inexpensive.
Of course, it isn’t always the best approach, especially if you’re operating a business. In this scenario, you might also attempt to hire a web designer to assist you in setting up a WordPress website, for example.
Plugins that provide additional website functionalities
An important benefit, particularly for WordPress, is the availability of hundreds of plugins that allow you to add specific functionalities to your website that were not originally included. WooCommerce, a plugin that offers a comprehensive online store, is a good example.
WordPress is supposed to be in a single language by default, however, there are plugins, such as WPML, that allow you to translate the page.
The RankMath plugin, which allows you to tweak search engine parameters and rank among the first positions, is another choice.
More information about WordPress may be found in our WordPress beginners guide.
Create a website on your own (or hire someone to do it)
The ultimate discipline is to open the editor and begin coding. Those that require complete autonomy will have to create the page independently. You will need patience for this, and it is sometimes confusing for amateurs (and frustrating).
Websites with step-by-step lessons for novices, such as W2Schools, Codecademy, or Mozilla, are a fantastic place to start. However, expect a lengthy process until your website is complete. Of course, you may engage a site designer to expedite the process. Just bear in mind that your designer should not be performing your coding and vice versa. Each of these responsibilities needs a distinct set of skills.
Giving basic pricing is difficult because it depends on the project. You will, of course, need to buy a hosting plan, but there are several low-cost web hosting options to pick from. Above all, hiring a developer will be significantly more expensive: spending $8-15 per month for a website builder will always be less expensive than what any developer or agency would charge for an hour of labor.
NetBeans and Brackets are other famous programming tools. All are free and support at least HTML, CSS, JavaScript, and PHP. Webflow, a visual source code editor, is another choice.

Pros:
- Highest adaptability.
- Hosting that is affordable.
- If you know how to program, the possibilities are endless.
Cons:
- The level of difficulty is high. It also takes a long time to study and put into practice.
- No (or expensive) maintenance.
- The expenses are difficult to estimate.
Determine the sort of website you wish to build
Sites on the internet can come in a variety of sizes and styles. These are the three most popular styles people use to create their websites:
Blogs
If you want to express yourself frequently, you may start a blog. This gives visitors a reason to return to your website and typically prompts them to leave a comment. Typically, adding blog entries is done using a basic editor where you can submit text and photographs. A travel or sports blog is a good example.

A blog could also be added to portfolio websites, however, this has become less popular as social networking has grown.

Squarespace or WordPress are the best places to start.
Tiny Websites
A very small site is an example of a digital Portfolio or CV. As an example of a popular use case, a copywriter, translator, or illustrator may display some credentials, contact information, and an “about us” page. These websites often have seven or fewer pages. It may even be a one-page website, with all the information shown on a single page.

This type of website is often static and seldom updated. You create it just once, check the mobile version, double-check that everything works, and then abandon it. The majority of traffic comes from users directly entering the URL or via local directories such as Google Maps.
A website builder like Wix is ideal for creating it. Squarespace and Strikingly are two more possibilities for less expensive, but slightly less powerful, hosting.
Larger, more business-oriented websites
The website is frequently an intrinsic aspect of this sort of business, which means that the organization would not exist without it.

This website, for instance, might be:
- A vacation rental house booking website.
- A principal marketing channel.
- A delivery service for meals.
- A Company for online consultation or coaching.
- A subscription service (e.g. online gym course).
The website might even be the company:
- An e-Commerce Store.
- A website that compares various items.
- A website for online schooling.
- A web-based newspaper or magazine.
Ideal techniques to develop it: WordPress is an excellent choice for content-driven websites. and For online stores, Shopify, as well as WooCommerce, are viable solutions. However, Wix is also worth a look because they offer several specialized apps for holiday rentals, restaurants, online reservations, and so on.
And how about the website domain?
If you do not want to utilize a free domain name that appears unprofessional since it contains the name of another organization (e.g., .blogspot.com), you must get your own domain. This will then appear as “www.example.com”. Unless you are just operating in one nation, such as Canada (.ca) or the United Kingdom (.co.uk), it is usually advisable to have the.com extension. Of course, many successful businesses use one of the newer domain names, such as .me or .agency.

Several registrars sell customized domain names. We generally get them from Namecheap because they are, well, quite cheap, although the price differences are minor, ranging from $9 to 18 per year.
However, depending on where you design your website, it may be included in your website builder bundle. Wix, Weebly, and Squarespace, for example, all give a free domain name for the first year. In future years, they charge somewhat more than Namecheap, for example, but the increased simplicity of dealing with only one provider is usually worth it.
If you use WordPress.org to develop your website, you will also need to handle your online host. This can be obtained from the same source as your custom domain name or from a different specialist provider such as Siteground, Dreamhost, or WPEngine. However, if you’re just getting started, this won’t be a big deal.
How can I obtain a business email address?
If you own a company or even an ordinary website and you want to do business with big corporations, you probably don’t want to use a Gmail or Hotmail account. A unique email address on your domain name appears far more professional! And it’s not difficult to obtain. Let me suggest a few alternatives:
- Zoho Workplace is a fully free solution that includes up to 5 email addresses. It’s a little more difficult to set up, but your domain registrar should be able to assist you.
- Get it from your domain registrar, such as Namecheap, which charges less than $12 per email address each year.
- If you like Gmail, you might like Google Workspace. It’s the most feature-rich option, but it costs $6 per email address. This is also the answer provided by the majority of website builders (Wix, Squarespace, Jimdo, etc.
- Purchase it from your website builder or web hosting provider: Several of them provide free email accounts (e.g. Webnode, Dreamhost, and Siteground).
Website design and planning
In the same way that it is not always a good idea to begin cooking without a recipe, especially if you have little experience, the same is true for establishing a website. In this circumstance, improving is not advised. Planning may help you choose which pieces you need, what material would work best for you, and how your website should be built.
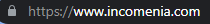
A sitemap with thoughts on what your website will require is an excellent place to start. The primary components of this sitemap can be utilized for navigation.

Tips for developing your website
- Once you’ve created a rough draft of what you want on your website, get feedback from people you trust. You’ll undoubtedly come across some intriguing points of view that you may integrate.
- Examine other sites that are interesting in terms of layout and content. Keep a record of what you admire and detest.
- Make a list of all the pages your website will contain (for example, in Excel). Make a note of the headline, the type of material, keywords, the purpose, the type of page, and their importance.
- If you want to rank well in search engines, now is the time to figure out what keywords each page will feature and add them to the list in point 3.
- Use a notebook and pen to list down whatever you wish to put on the website. Brainstorming and making a sitemap are excellent methods for organizing your thoughts.
What about the website’s design?
Building visually appealing web designs is not a simple feat. We’d say there are more instances of bad designs than excellent ones available on the internet. Don’t let your website be one.
Blockbuster was trendy in 2004, but it became wasted in 2015. The same holds for web design. It is important to note that what was deemed good practice 5 years ago may today appear to be outdated. learn more about what practices to avoid while building a website.
This is not a tutorial for expert designers, but it will provide you with some pointers that I believe always work:
- Do not use several fonts: one for titles and another for text is typically plenty. multi-fonts may disturb the reader.
- Maintain a stable style and format. Users should not be able to see the difference across your pages. Don’t turn yourself become Frankenstein.
- Choose colors that complement one another. If you need assistance, use Adobe Color.
- Any photographs you include must be professional. Don’t post a selfie in front of a restroom mirror. Remember that today’s cell phones capture excellent images. You can acquire beautiful shots if you plan ahead of time.
- Maintain a clean, straightforward style with plenty of white space between parts.
- Fewer is more. When in hesitation, keep it simple.
- Your website should also be completely mobile-friendly.
- For the backgrounds, choose a light (or white) color.
What characteristics do good websites share?
Beautiful artwork
The picking of a logo and pictures is critical for creating a professional-looking website. Unsplash and Pixabay are two of the finest places to go for free stock pictures nowadays.

Furthermore, more professional-looking photographs (beginning at $1) may be found on a variety of other websites, including Depositphotos and Shutterstock. Here are some excellent free picture resources.
You must recognize the image formats that are available: the most common are.gif ,.jpg, and.png. You must also adjust the image’s size and quality for the web standard browser before using it on your website.
Keep in mind
Before submitting pictures to your website, employ free photo compression services like TinyPNG or ShortPixel. But even though the human eye will not see any difference in the image, it will speed up your website and enhance the user experience for your readers. Of course, search engines like fast-loading websites as well!
Similarly, having an editing application to edit and adjust the size of the photographs will be useful. Gimp is a professional and free solution, although it is fairly difficult to use. Affinity Photo is another Photoshop equivalent that cost a tenth of the price of the original and does not require a membership.
However, there are more and more tools available to help you generate visual materials quickly and easily without having to master Photoshop or Illustrator. You can, for example, utilize Stencil or Snappa.
Professional Copy
It is important to remember that writing for a website is not the same as writing a letter or a book. We tend to be less formal on the web, but we also need to assist busy people to access the information they need fast.
This means that we must make our material scannable by Utilizing a logical headline structure, without allowing text paragraphs to get too lengthy, adding bullet points, and using legible fonts
We’ve created a complete tutorial on the subject, which you can find here. It is also important to keep SEO-recommended practices in mind at this point. Depending on the size of your website, you should choose at least three key search phrases for which you want to rank at the top of Google.
A contact form with a logical navigation menu
Instead of an email address, employ a contact form to give your visitors a professional image. Thankfully, integrating contact forms with platforms such as Wix, Squarespace, or WordPress is simple.

Keep in mind
The navigation bar on your website is essential for users to move from one page to the next. Pay close attention to it and ensure that it flows properly. For eg, if your goal is for people to write you a message via the contact form, failing to provide a link to it in the menu or page footer would be a colossal blunder. besides that, Before you launch your website, make sure you complete a test sign-up!
6 Steps to Create a Website
To summarize, here is your strategy:
- Design your website and organize your thoughts on a concept map.
- Purchase the domain name, for example, from Namecheap (but you can also buy it after).
- Select the most suitable website builder or CMS.
- Publish content (texts and photos, for example) for each page (following SEO best practices).
- Set up analytics tools and add the material to your website.
- Publish and publicize the page.
However, each of the above principles may be expanded upon significantly. You may receive more information by checking our full guide about creating a WordPress website.
Your website is now live. What happens next?
If you’ve just established and launched your website, you may begin advertising and optimizing it to boost traffic and enhance user experience.
- Websites aren’t books, so they must be kept up to date. After they’ve been published, they can still be updated. Make it a goal to create new and relevant content as often as possible and to maintain the site up-to-date. Imagine a restaurant’s site: if the menu changes, the web page should be updated as quickly as feasible.
- Positioning online: To get as many users as possible, you’ll need to improve your website’s SEO. Although this is not a tough process, it does need time and effort.
- Web analysis: Your actions in search engine ranking (described above) would be useless unless you monitor your web traffic. That’s how you’ll know if it’s working or not. Google Analytics is the most used website analysis tool. It’s also absolutely free!
- Once your website is live, you must sign up for Google Search Console to alert Google that your page exists and to gather information. Alternatively, tell Google your website’s URL (address) so that it may index it.

- Email Marketing: Another common method, particularly for businesses, is to send regular emails to readers to maintain touch. This is particularly beneficial for internet merchants, small enterprises, and bloggers. Email marketing is a form of art in its own right.
Finally, most websites include social media profiles (e.g., Facebook, Instagram, Twitter, LinkedIn, etc.) to allow visitors (and future visitors) to engage with them outside of the website you’ve developed. This is especially beneficial for visual professionals such as artists, jewelers, and photographers.
I hope our article has helped you understand how to build a website from beginning to end.
If you have any questions on where to begin, leave a comment below and we’ll do our best to assist.




No Comments